
介绍
大家好!我叫 Alexander Agredo,是一名游戏 3D 环境艺术家。我今年 24 岁,出生于哥伦比亚,最近住在美国。
我对 3D 艺术的热情在童年时期就被点燃,这促使我在哥伦比亚主修多媒体工程。
之后,我在温哥华智库培训中心的 3D 资产创建课程中磨练了自己的技能,最近我在那里完成了我的最后一个项目。现在,我很高兴能在游戏行业开始我的职业生涯!
目标和软件
我做这个项目的主要目标是:
- 有足够的挑战和多样性使这成为一个困难的项目,作为一名环境艺术家,我可以在其中学习并充满信心。
- 结合使用现代和传统的工作流程来学习最新的环境创建工具,同时掌握基础知识。
- 通过艺术作品传达一种平和、幸福和度假的感觉。
- 拥有强大的作品集来向招聘人员展示我的能力。
- 玩得开心!
对于这个项目,我使用了 Maya、Substance Painter、Designer、 Unreal Engine、Zbrush、Speedtree、Marvelous Designer、Rizom UV、Photoshop 和 Premiere。







参考资料和灵感
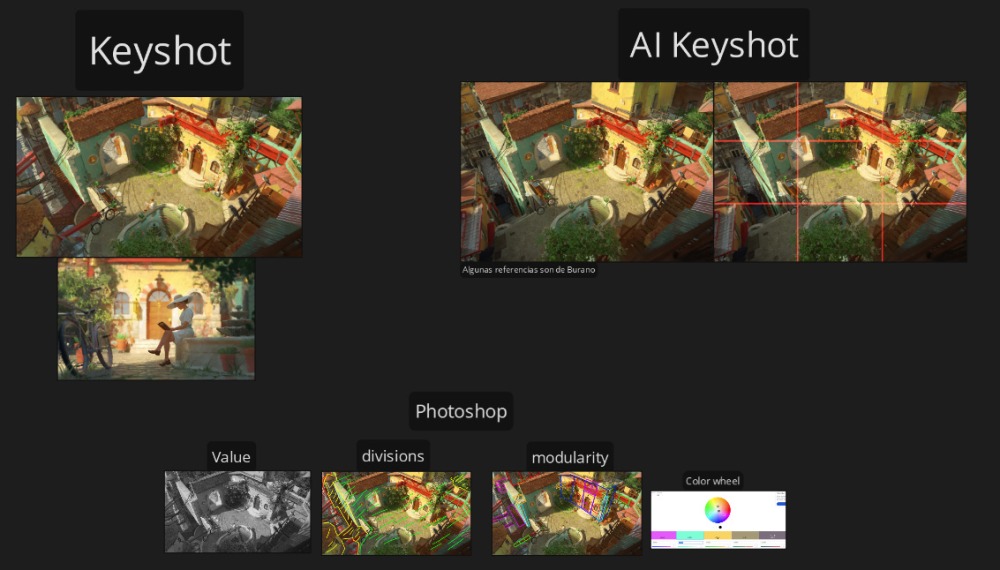
我选择了昆汀-斯蒂普(Quentin Stipp)的概念作品 “贝尔露台”(Bell Terrace),因为我真的被它明亮的色彩和平静的氛围所吸引。我的导师指出,我们需要调整左侧,因为在透视方面处理并使其在 3D 中工作可能很棘手。
起初我不确定该怎么做,但后来我在 Photoshop 中发现了这个很酷的工具,叫做 Firefly,它是一个生成式 AI(尽管它不能取代真正的艺术家)。
它帮助我尝试使用不同的提示来调整概念,使其更适合 3D:

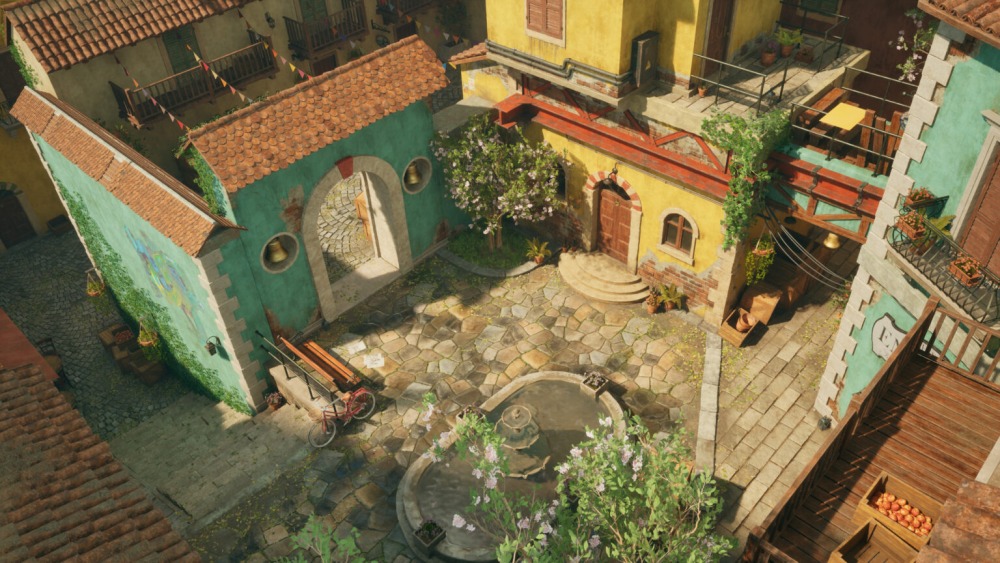
它并不完美,但它激发了创建这个舒适的意大利小镇的想法。出于某种原因,我的思绪立即回到了意大利。
我想象着自己在夏日漫步在街道上,偶然发现一个舒适的广场,它是如此美丽,以至于你想在那里呆一整天。这就是我知道我想用这件作品来捕捉的感觉。


- 构图分析:确定艺术家关注的关键元素。
- 黑白通道:通过将概念转换为灰度来分析光照值。
- 场景划分:将场景分为前景、中间和背景以评估重要性。
- 模块化分析:将结构分解为兼容的模块(如果适用)。
- 色轮分析:使用 Adobe Color 等工具评估颜色方案的和谐性。

封锁 & 建模
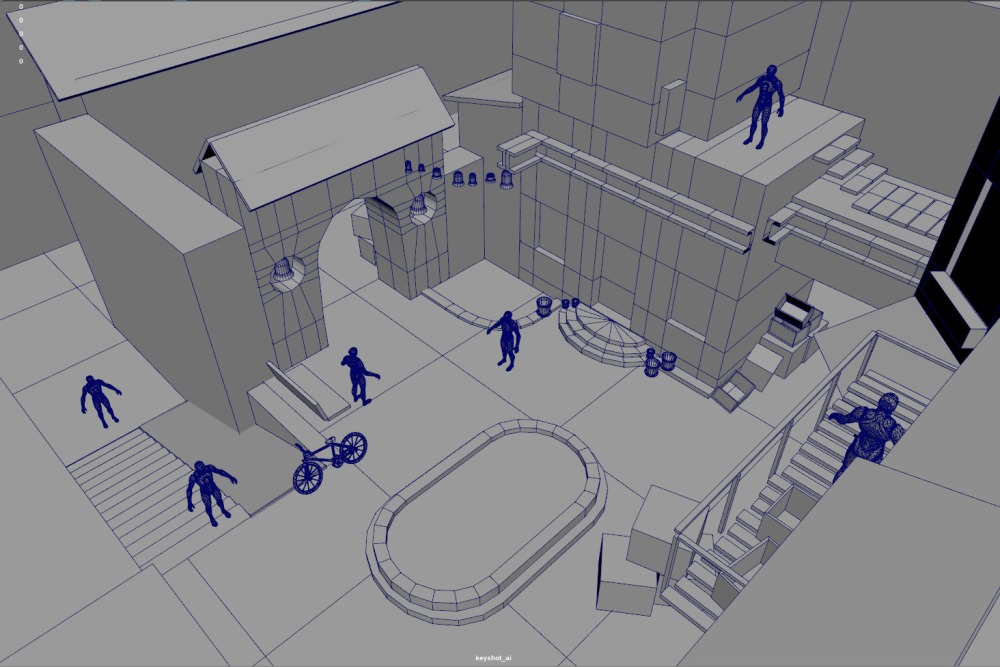
首先,我使用简单的形状来勾勒出场景的主要形式,从最大的资产开始。然后,我在 Maya 中调整摄像机角度以匹配概念图。
从那里开始,我专注于用更多的基元来完善关键对象的轮廓,只是试图在不强调抛光的情况下获得正确的形状。


导入所有内容并设置光照通道后,您可以在 Unreal 中继续进行遮光。

相机
是的,您需要在早期阶段开始拍摄相机。此步骤至关重要,因为它可以帮助您确定哪些领域值得关注。
它的效率要高得多,因为您可以避免浪费时间润色不可见或位于后台较远的部分。此外,它还会让您思考项目的讲故事方面。
当然,这些不会是您的最终镜头 — 您将在工作时不断迭代。但相信我,它会在以后节省您的时间。为了设置我的镜头,我使用了 William Faucher 的精彩视频(强烈推荐他的频道)。
在以前的项目中,我陷入了将相机设置为以 60fps 拍摄的陷阱,认为这就是游戏的样子。
虽然这很好,但如果想要在 Unreal 中获得电影质量,则需要模拟摄像机在电影中的工作方式,例如以 24fps 拍摄和使用 DSLR 设置。
模块性
一个强大的工作流程,但如果您不了解它的真正目的,它可能会变得更令人头疼而不是帮助。模块化的全部意义在于重用模块(网格)来创建不同的建筑物或结构。
当您需要创建相同资产的变体时,它可以节省大量时间。
对于“La Piazzetta”,我知道我必须使用模块化,因为除了拱门之外,我还需要制作几栋看起来相似但略有不同的房子。
它们可以共享相同的墙壁或屋顶,但仍然会因窗户或门等细节而异。我有一个明确的*为什么*。

需要时,模块化可能非常有用。在我项目的最后几周,我收到了反馈,强调缺乏深度。
为了解决这个问题,我添加了一条小巷,它成为该场景的最佳镜头之一。
由于我已经对所有必要的模块进行了建模和纹理处理,因此我可以快速组装小巷中的建筑物。

背景建筑也是在最后几周制作的,由于模块化,它的速度很快,对场景的深度有很大帮助:

Nanite(纳米)许多人认为,在导入资产时启用 Nanite 就意味着他们完全使用了 Nanite 工作流程,但实际上,这只是将 Nanite 应用于密集网格体。
真正的 Nanite 工作流程仍然涉及在不牺牲质量的情况下进行优化。

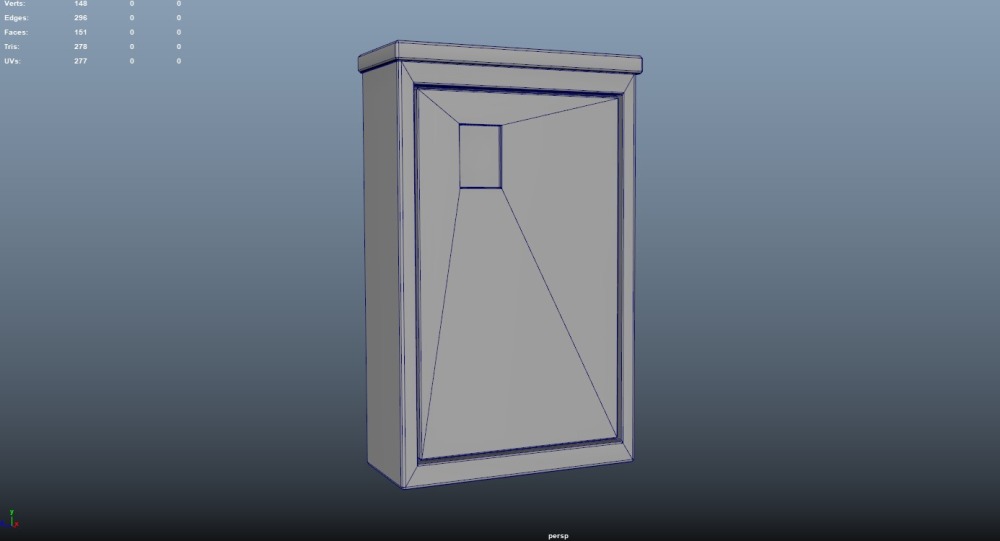
为抽取网格创建 UV 可能很棘手。我通常做的是为基础网格创建 UV,然后使用 Maya 的“Transfer Attributes”(传递属性)选项将 UV 传递到与世界对齐的位置。
如果这不起作用,我会使用 Rizom UV 手动创建 UV。然后,我将低多边形和高多边形版本导出到 Painter。


Hero Prop 工作流程
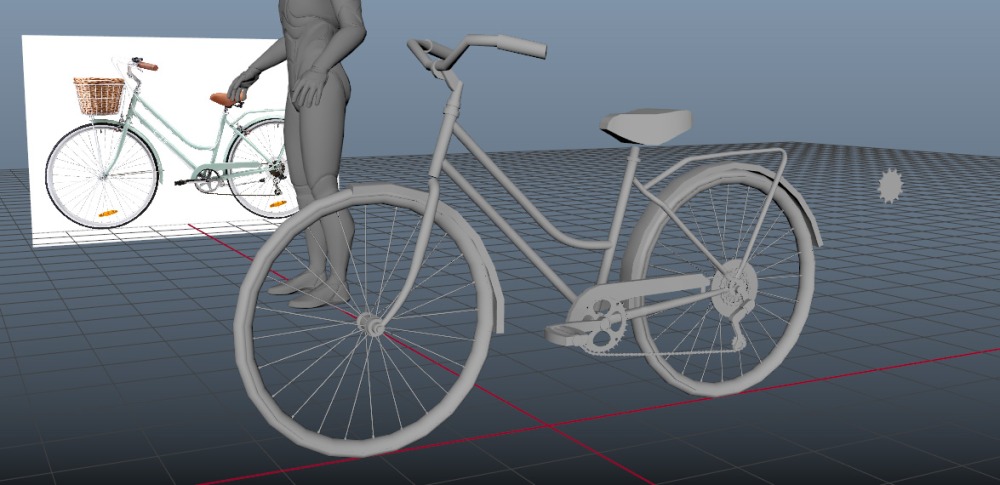
对于自行车,我使用了传统的从高到低多边形的工作流程,这意味着网格体不会被抽取或使用Nanite。
我首先使用制造商提供的实际尺寸尽可能准确地创建草图。
由于有些部件的两面都是相同的,因此为了节省时间,我只对一侧进行建模。

在抛光阶段,我将所有部件分为三大类:斜面、SUBD 和雕刻。
- Beveled(倒角):这些是只需要倒角边缘和柔化的网格。这是三个类别中最简单的一个,通常由不需要 SUBD 建模的小块组成。高聚乙烯和低聚乙烯版本都是相同的(例如,自行车车把上的配件)。
- Subd:我将其应用于高多边形网格。这些使用支撑边缘在细分时实现所需的形状。对于低多边形,我添加了必要的边缘,使其尽可能精确到高多边形。
- 雕刻:主要是自行车的金属管。我的目标是复制现实世界的焊接效果并添加一些划痕。对于这个网格,我使用了 retopology。



其他 props
对于不需要雕刻的道具,过程要简单得多。
它们中的大多数都足够小,可以适应 0-1 的 UV 空间,我在 Painter 中对它们进行了纹理处理,不需要高多边形模型,只需添加斜面边缘即可。


布料道具是在 Marvelous Designer 中制作的,并被模拟为具有更逼真的折叠:


UVing & 烘焙
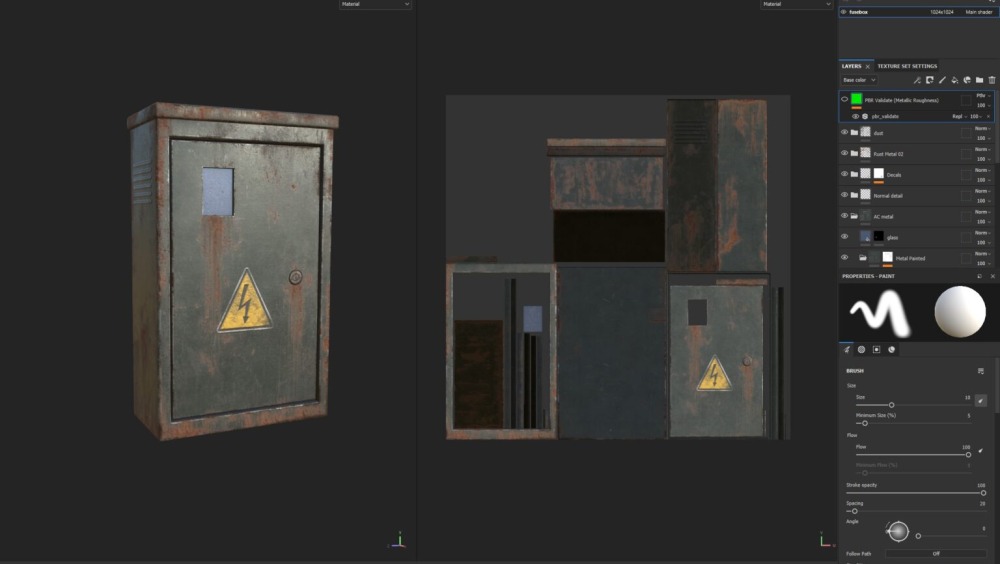
材质层
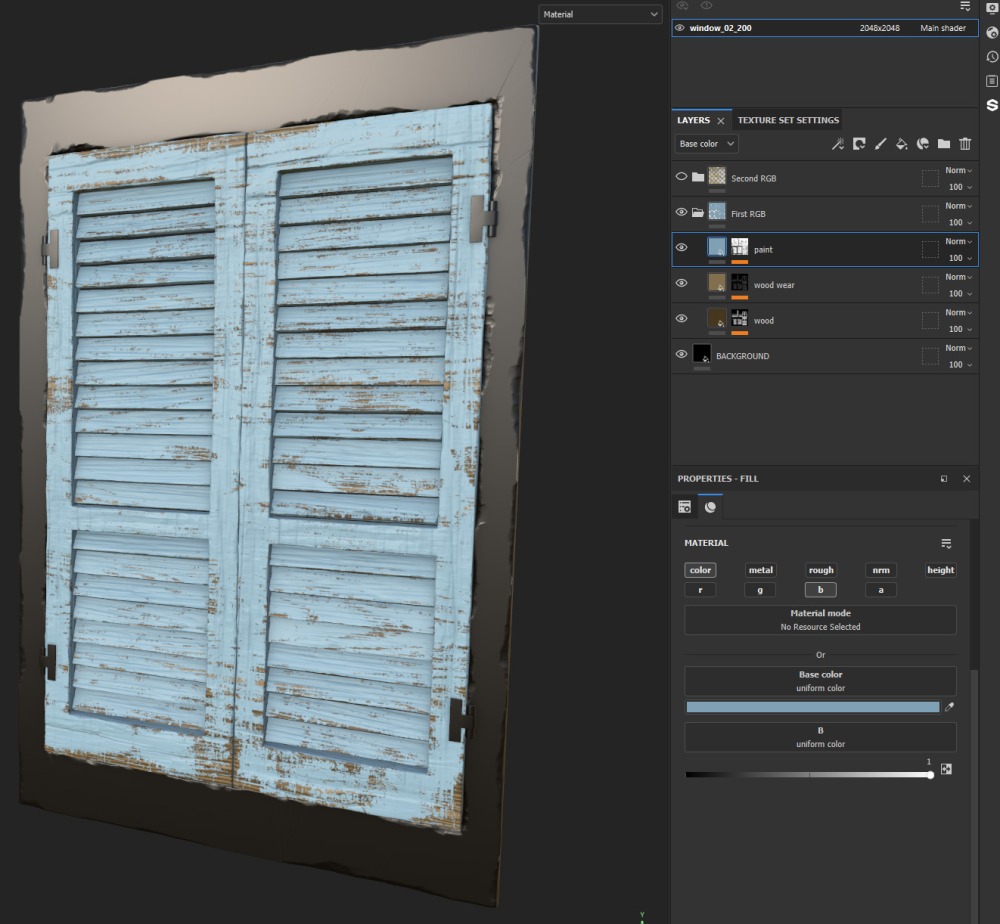
材质图层 (ML) 允许您使用蒙版在单个材质中混合和分层不同的纹理,我发现这比使用带有 RGBA 蒙版的主材质进行游戏内资产更改更强大、更高效。
就像在 Unreal 中拥有迷你版的 Painter!
对于展开,一个挑战是确保我的 UV 适合 0-1 的空间以烘焙贴图,尤其是在某些资产太大的情况下。我使用的是 10.24 的纹素密度,通常打包为 4096 纹理分辨率。
我的导师提供了一种解决方案,而我开发了另一种方法。
UDIM
目标是展开网格,以便所有 UV 壳都适合单个平铺(称为 UDIM),这有助于保持烘焙贴图和蒙版的纹素密度。但是,这种方法也有一些缺点:
- 由于将孤岛放入 UDIM 中需要额外的 UV 切割,这可能会导致更明显的接缝。
- 使用超过 2-3 个 UDIM 可能很乏味、耗时且成本高昂,因为每个 UDIM 都需要自己的材质图层实例和 RGB 蒙版。此外,如果你已经雕刻了,则需要为每个实例导入一个高多边形法线贴图,这使得每个添加的 UDIM 的过程成本都会呈指数级增加。

使用 2 个 UV 集
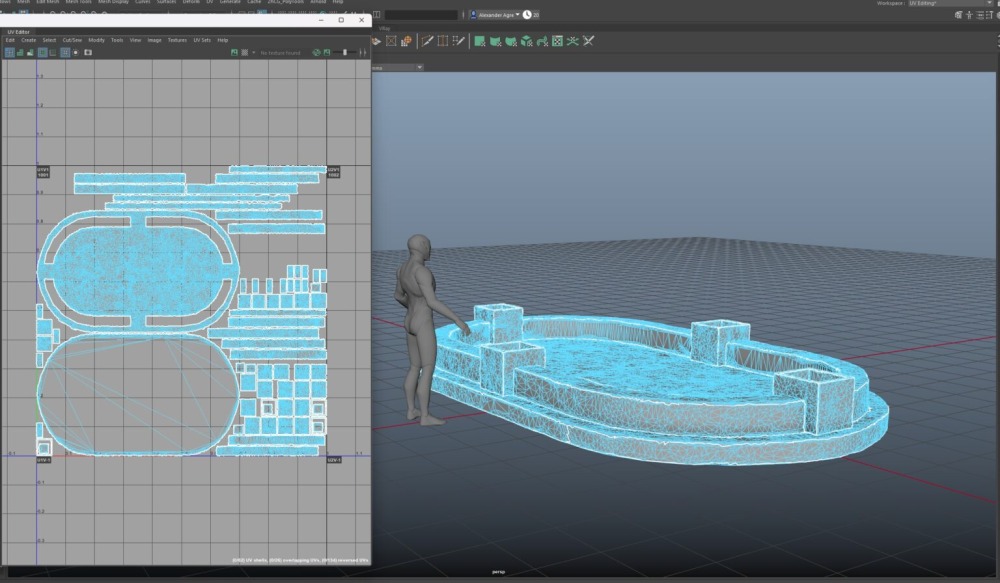
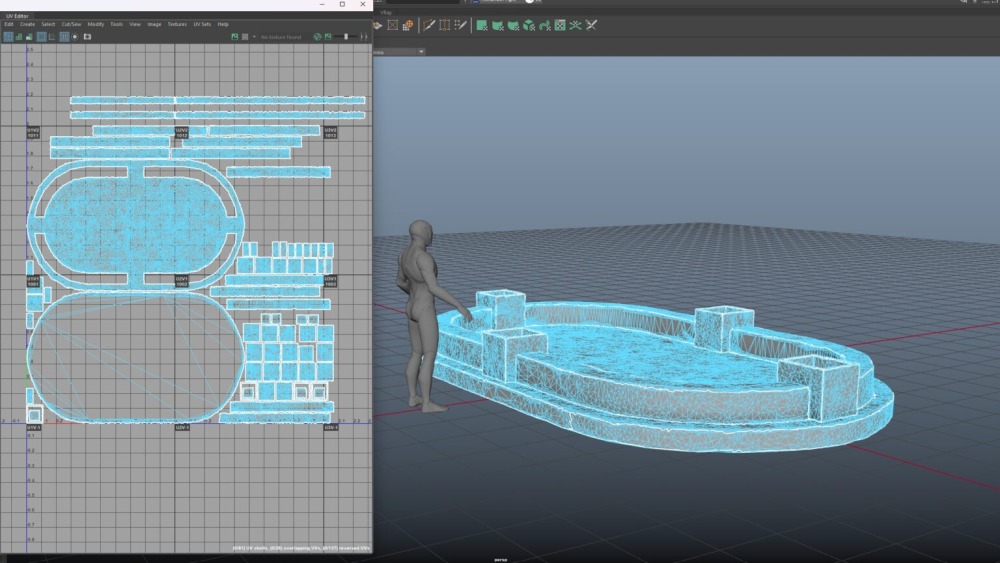
我想出了这个解决方案。我们为资产创建两个 UV 集。
- 第一组将所有 UV 打包到 0-1 空间中,而不考虑纹素密度,我们用它来烘焙高多边形数据。
- 第二组保持适当的纹素密度,专为可平铺材质而设计,帮助我们避免 UDIM。
虽然我们的烘焙不会达到纹素密度,但平铺纹理会达到纹素密度。如果操作正确,差异不会很明显。
我将此方法应用于喷泉池,因为它很大并且需要多个 UDIM。但是,也有一些缺点:
- 如果您想要高度详细的雕刻,这可能会导致分辨率问题,从而使这种方法效果不佳。
- RGB 蒙版也将缺乏纹素密度,这可能会导致蒙版更模糊,因此它不适合高细节蒙版。
Lef:UV 设置 1(0-1 间距)– 右:UV 设置 2(平铺纹理):


Hero Prop UVs & 烘焙
由于并非所有部分都可以放入 0-1 UV 空间,因此我选择使用不同的纹理集。首先,我创建了所有 UV,并使用布局工具对它们进行了组织。
然后,我在 Maya 中为其中一些 UV 分配了不同的材质,从而允许我将所有内容放入 0-1 空间中。
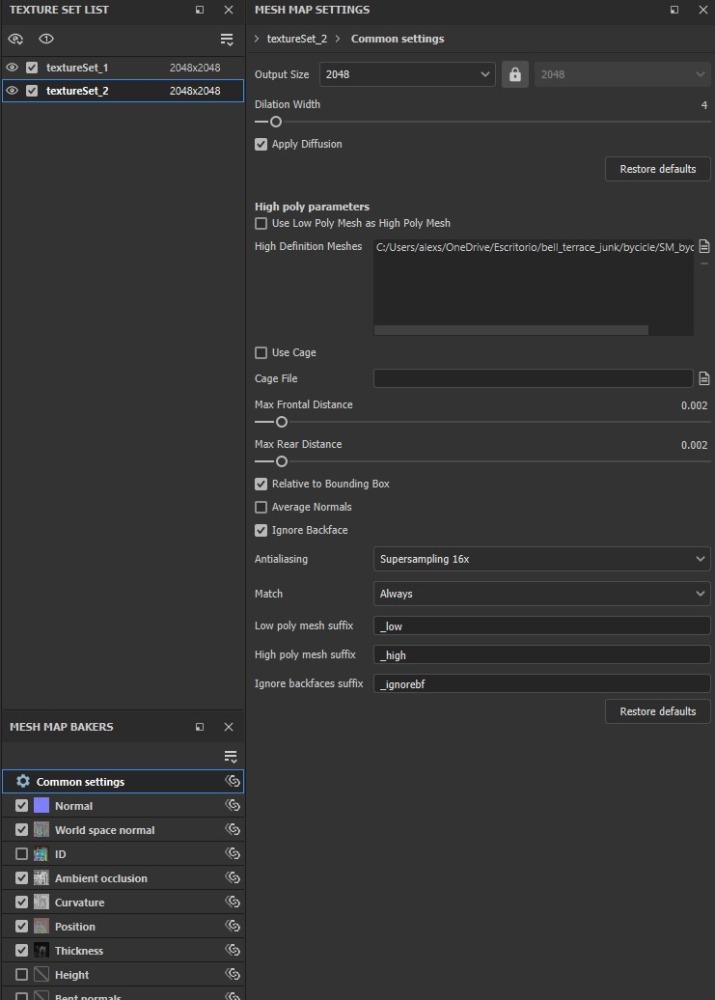
为了烘烤,我柔化了低多边形网格的所有边缘,并在有硬边的地方添加了接缝。之后,我将其导入 Painter 并使用了这些设置:

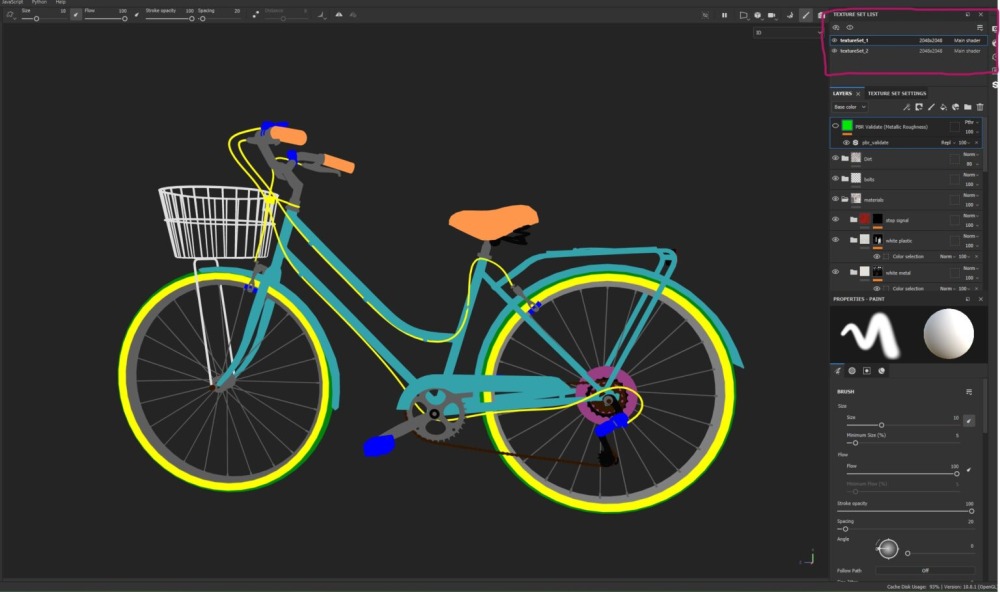
由于我有不同的纹理集,我决定最好的纹理方法是使用 ID 贴图,按材料(如金属、塑料、皮革等)分离自行车部件。
这种方法使我可以更好地控制 Painter 中的蒙版。

在这之后,我就准备好了!我只需要使用智能蒙版来玩 Painter,尝试不同的智能材质、填充图层、滤镜等。

纹理
材质图层第 2 部分
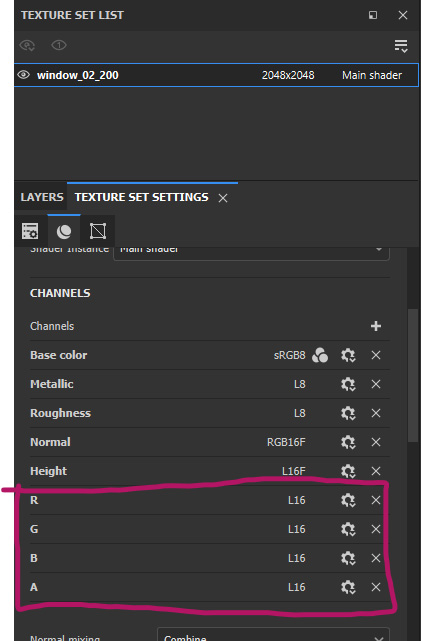
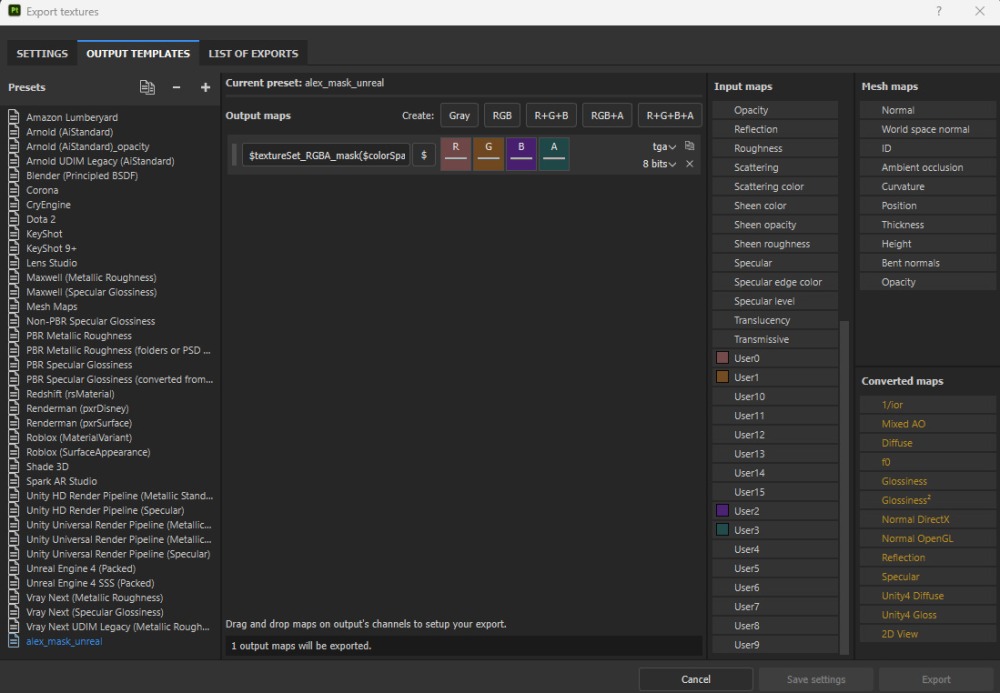
我在 Painter 中创建了 RGBA 蒙版,为此,我创建了自己的输出通道并将它们重命名为 R、G、B 或 A。

为了创建有效的蒙版,我建议使用智能蒙版。Painter 有一个可靠的库,但您也可以查看来自 Javad Rajabzade 的出色选项。
我建议编辑这些蒙版并创建自己的蒙版,以增加多样性并融入您的艺术风格。

为了确保导出过程顺利进行,我在 Painter 中使用了自定义导出模板。你可以在这里查看:

设置 Material Layer 着色器可能有点棘手,但经过几次迭代后,我创建了一个材质:
- 支持使用高多边形烘焙法线贴图和曲率贴图投影到网格上。
- 允许控制可平铺材质的各种参数。
- 利用 RGBA 蒙版进行分层。
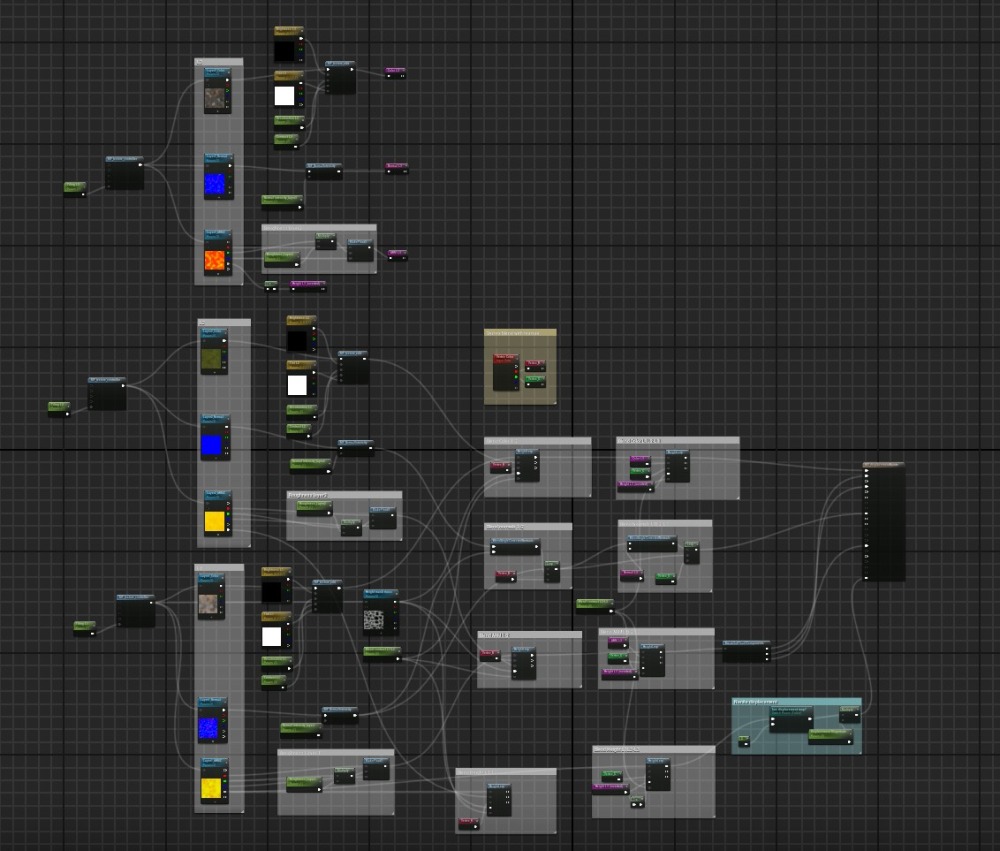
可平铺纹理
我学到的是,创建材质的最佳方法是从较大的形状开始,然后再继续处理更精细的细节。
建立一个明确的程序也有帮助;我通常从高度贴图开始,然后处理颜色,最后完成粗糙度。这种方法使我的工作流程井井有条。
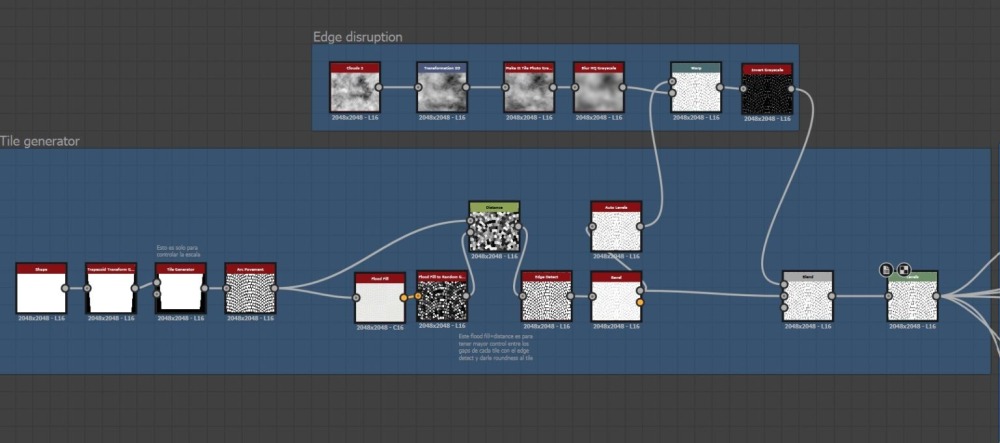
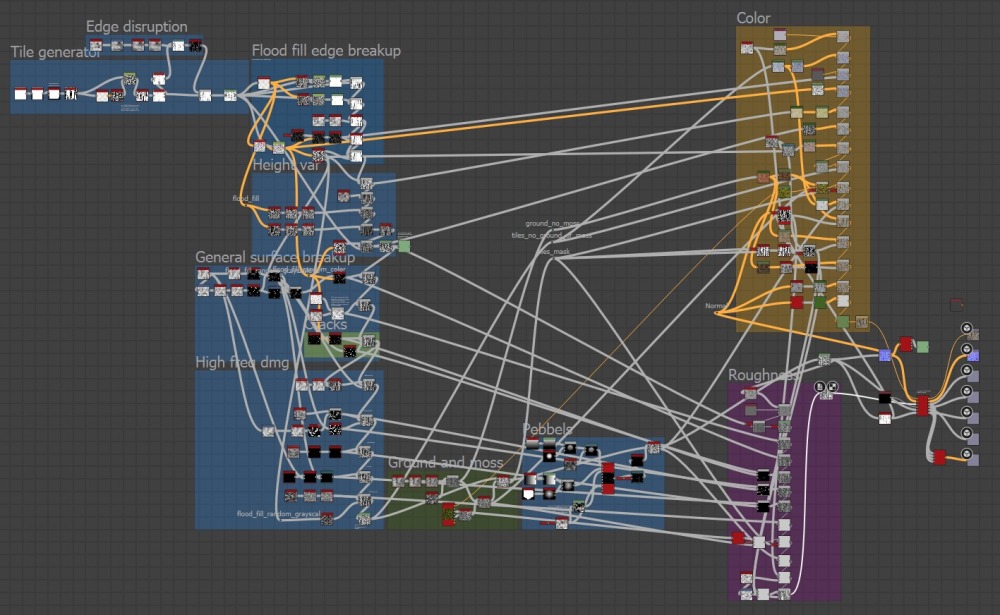
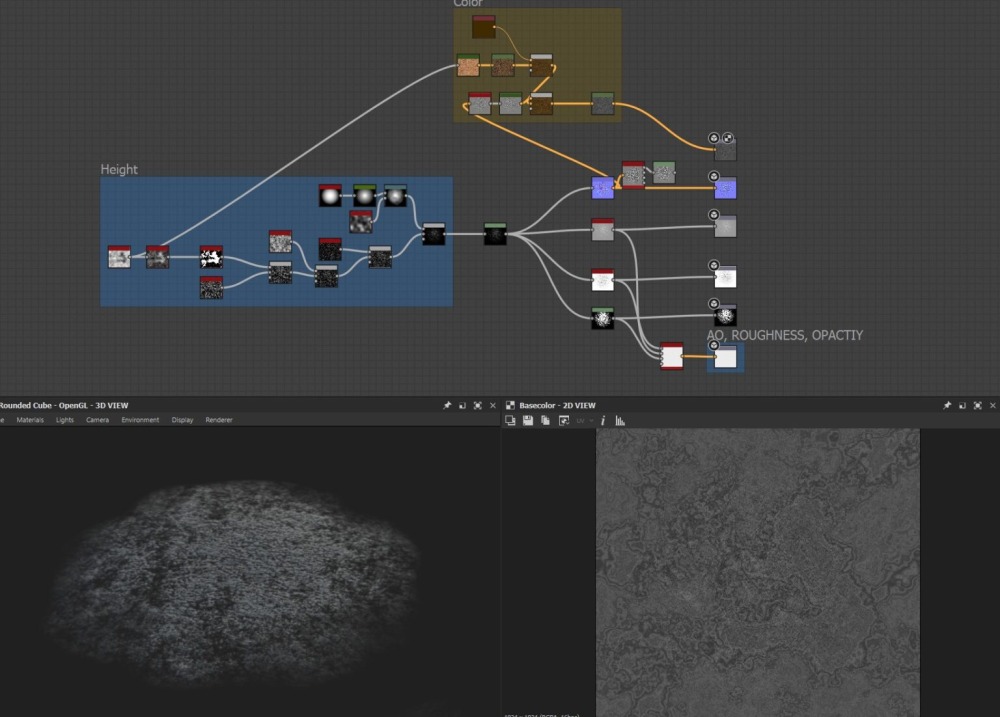
现在,让我向您介绍一下我是如何创建我最喜欢的材料之一,鹅卵石拱形地板的:
- 我首先单独设计各个图块,以便更好地控制其形状。
- 接下来,我应用了整体填充和距离节点来管理每个图块之间的间隙,这也为它们的边缘增加了一些圆度。
- 然后,我使用 Clouds 2 节点,对其进行调整以产生模糊的低频噪声,并将其插入到 Warp 节点中。这增加了图块之间的细微变化,并有助于稍微扩大间隙。
- 最后,我使用混合节点从扭曲的间隙中减去初始间隙,从而产生间隙压缩程度更高、间距更分散的区域。我还使用 Levels 节点来微调间隙的对比度。

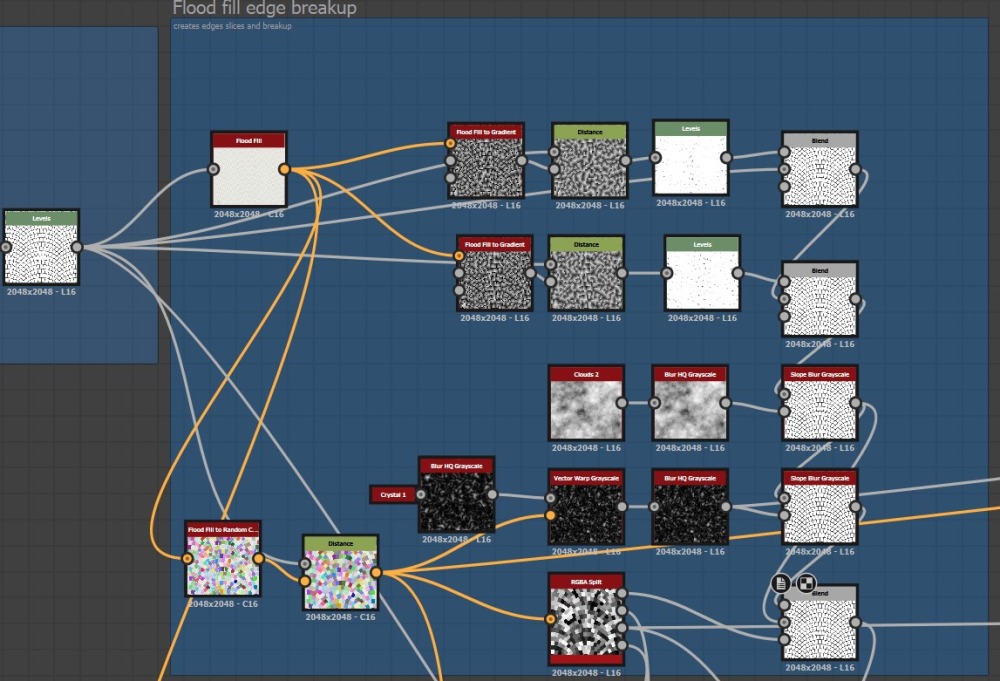
我应用了 Flood Fill 来生成随机渐变,帮助我从图块上切掉角落。我还利用了斜率模糊和一些噪点来稍微打破边缘。
最后,我添加了一种随机颜色来创建蒙版,允许每个图块都有自己独特的破坏级别。

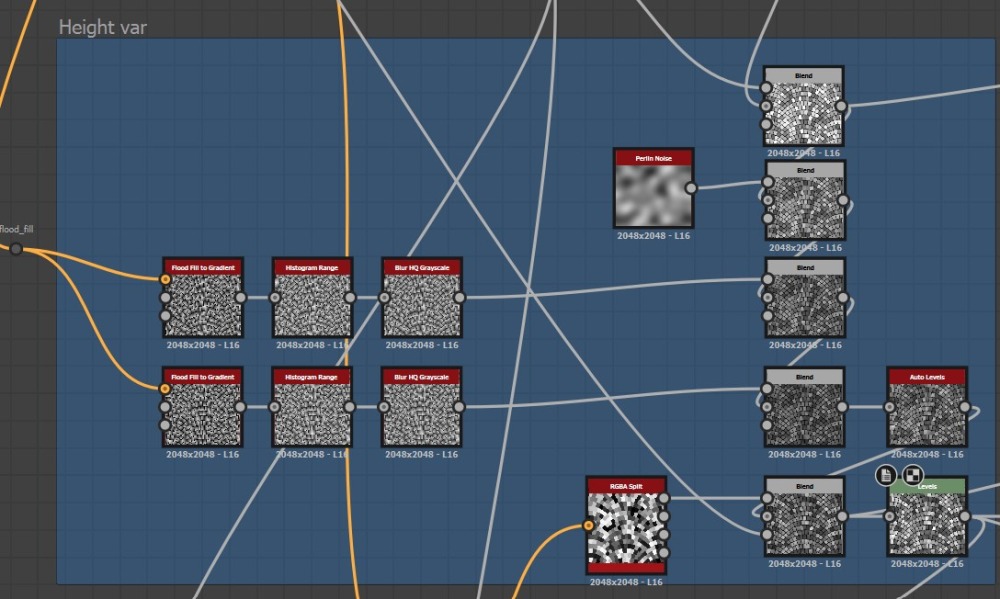
接下来,我使用相同的 RGBA 分割来引入一些高度变化,并将其与渐变相结合,以确保每个图块都有轻微的倾斜和更多的高度多样性。
我意识到我的纹理变得太暗了,所以我应用了 Auto Levels 调整,然后应用了 Levels 调整来恢复值范围。


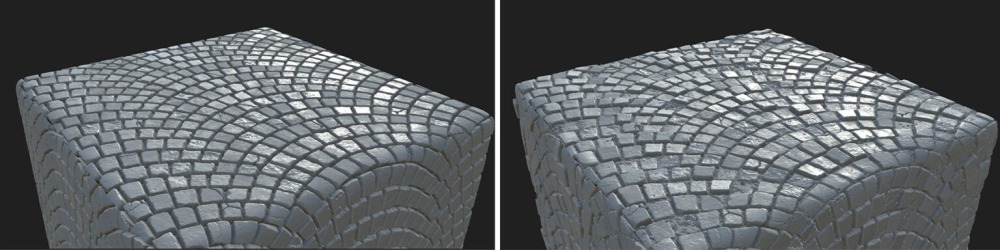
如您所见,高度变化确实增强了材质的视觉趣味。
之后,我专注于添加较小的高频损伤细节,然后使用 Height Blend 节点添加苔藓和小岩石。最终图表是这样的:


我的许多材料都遵循与拱形鹅卵石类似的方法,包括砖块。
如果您有兴趣观看在 Designer 中创建的其他材质的更多精彩渲染,以及一些延时视频,请查看我的 Material Showcase 帖子。
树叶
对于植被,我同时使用了 Speedtree 中制作的自定义植被和一些 Megascans 资产。在 Megascans 中,我使用了黄杨木、英国常春藤、柠檬草、百里香和枯叶。
此外,我还从 Megascans 的面包店部分下载了各种面包模型,以及一把小木椅。
如果 Megascans 不主导您的场景,它们可能是一个很好的资源,并且您要确保正确地感谢原始创作者。
有两个关键资源帮助我理解了如何创建树叶。首先,Dekogon 提供的关于使用 SpeedTree 制作逼真的树的精彩教程。
其次,我有幸向 Sylvia Cheng 学习,她是一位了不起的树叶导师,她向我介绍了各种类型树叶的工作流程,并提供了宝贵的反馈和资源。
我发现,虽然参考资料对道具很重要,但由于它们的有机可变性,它们对树叶来说更为重要。
一个有用的提示是查找您正在研究的植物的学名以获得更准确的参考。

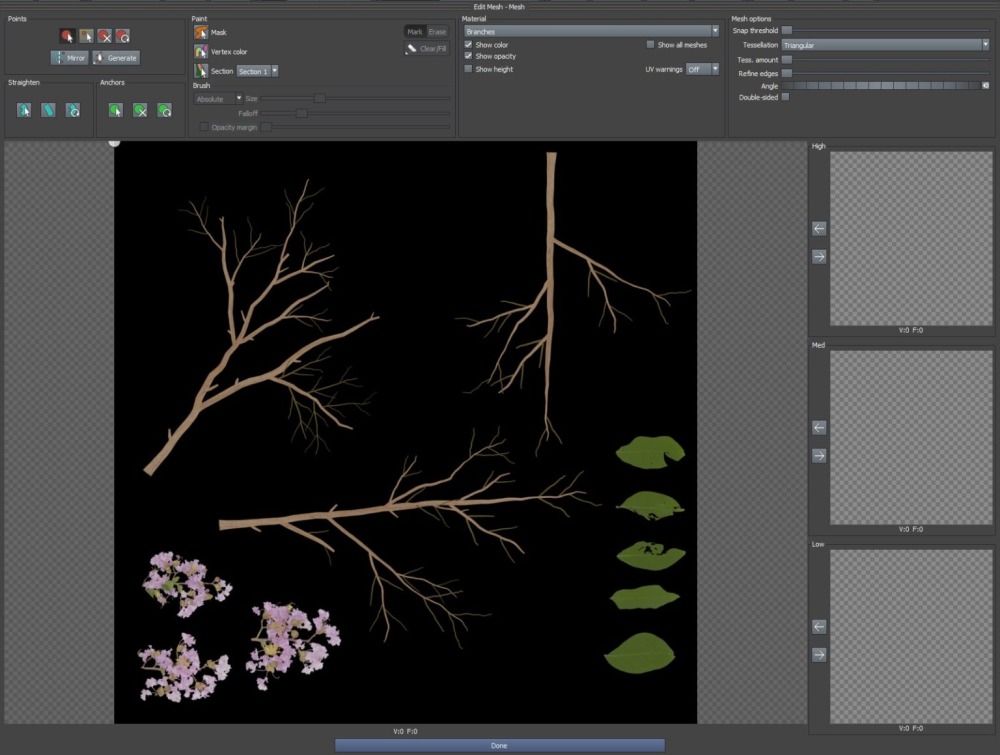
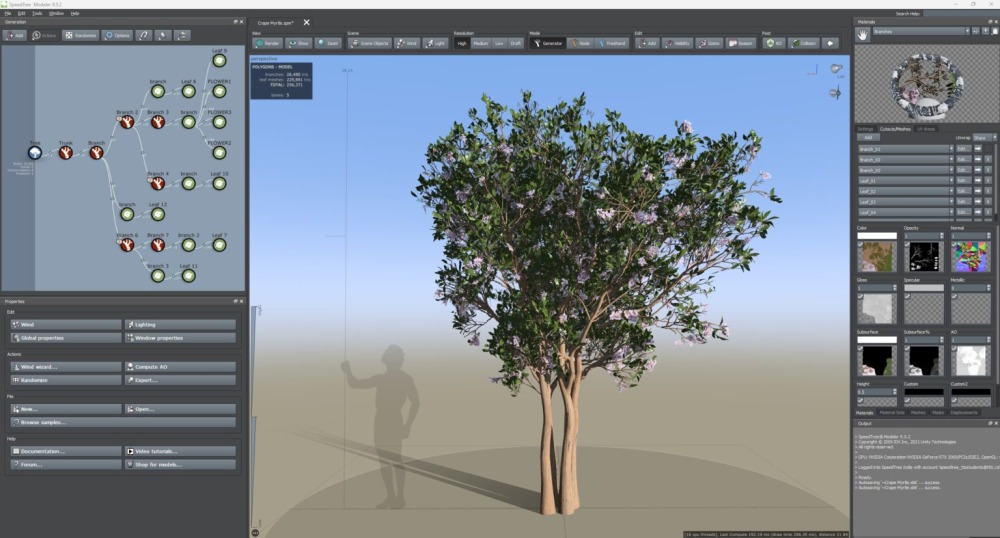
以下是我创建树所遵循的过程的细分:
Atlas 创建:我首先使用 SpeedTree 节点为树分支制作了一个图集。
为了添加变化,我从 Megascans 纹理中剪下叶子和花朵,并创建了三个不同的版本,然后导出。

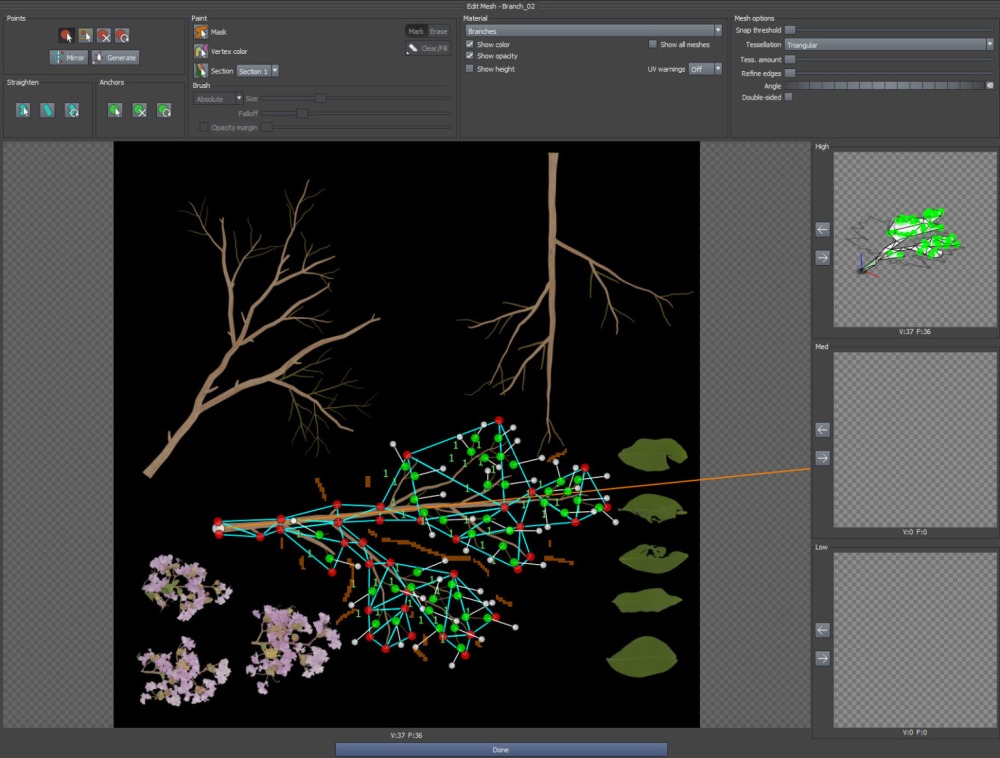
网格创建:使用 SpeedTree 的“编辑网格”工具,我从图集创建了一个网格。我还添加了锚点,以便 SpeedTree 知道将叶子放置在何处。

金鱼模型来自 Epic3DCrafters,我调整了纹理以确保它们已准备好用于游戏。

树创建:我完成了树的基本分支,并使用之前创建的网格作为叶节点,然后在顶部添加了花朵以获得最终外观。

对于花盆,我使用了类似的方法,尽管仅使用 SpeedTree 节点为每株植物实现所需的外观具有挑战性。

我为花盆和树木设计了花朵,以便在引擎中调整颜色和半透明度。
这使我能够更好地控制他们的外表。
虚幻引擎
向场景添加深度
多亏了全球导师的反馈,我意识到我的镜头缺乏深度。
为了解决这个问题,我添加了一条小巷、背景建筑和教堂。
我只用了 2-3 周就完成了所有这些,因为我已经完成了模块化套件,而教堂是我研究中关于游戏中模块化设计的一个项目——就像一个小复活节彩蛋!

这些变化显着增强了我的镜头,使场景感觉像一个真实的环境,而不是电影布景。
向场景添加运动
许多环境艺术家创建视觉上令人惊叹的场景,但最终感觉是静态的。添加动作可以显著增强沉浸感和讲故事。
我使用了自定义蓝图、Niagara 粒子和其他技术来引入运动:
Water Shader
此着色器将法线贴图与其他 fx 一起平移以模拟水,每当网格与水面交互时,它还会产生涟漪。
瀑布效果
我的目标是通过加入水滴而不仅仅是滚动的水纹理来达到真实感。多亏了 ,我找到了很好的参考资料。
对于水创建和着色器,是一个很棒的资源。
鱼沿样条线移动
我创建了一个蓝图,允许鱼角色遵循样条路径,并控制角色数量、速度和偏移量。
鱼鳍动画
使用带有正弦函数的简单着色器设置,我对鱼的 UV 进行了动画处理,以模拟它们跟随样条线时的游泳运动。
金鱼模型来自https://www.artstation.com/artwork/dK5Lxw ,我调整了纹理以确保它们已准备好用于游戏。
标志样条线
我开发了一个程序样条系统来定位悬挂在电缆上的标志。此样条线包括一个缩放选项,并允许根据其对象位置使用不同的标志颜色。
鸟类
为了让广场感觉更有活力,我在长凳附近加入了鸟儿啄食种子,以及飞鸟作为背景运动。
我从 Unreal Marketplace 上的两个免费包中获取了这些资源包:Animal Variety 和 Rural Australia。
烟
我使用由 Niagara 粒子创建的基于色带的烟雾轨迹添加了香烟烟雾,灵感来自 Tim Engelke 的教程,给商店一种生活的感觉。
抛光
为了改善建筑物的外观,增加更多种类,并将网格与泥土无缝集成,我使用了顶点绘画和贴花的组合。
顶点绘制
- 第一个变体混合两个纹理,同时将第三个纹理用于过渡。
它使用材质属性在绘制区域中创建一个 Alpha 遮罩,从中心减去该遮罩,在绘制区域周围生成一个白色遮罩,过渡将位于该区域。
这种方法对油漆墙的损坏特别有益,允许三种材料自然和程序化地混合。
一位全球导师向我介绍了这个着色器,我学习了它并根据我的特定需求对其进行了调整,例如为砖块实现视差遮挡和公开纹理参数。以下是最终着色器的工作原理:
此变体是一种更传统的顶点绘制着色器,支持在三种不同的纹理之间进行混合。
我用它来将岩石地板与苔藓无缝融合,并使用 Designer 中的水节点创建了水坑效果。T
o 确保苔藓主要出现在岩石之间的缝隙中,我应用了一个特定的蒙版来控制其位置。

贴花
贴花在减少纹理重复和混合相邻网格方面特别有效。我使用 Designer 创建自定义贴花,并使用 Textures.com 的纹理补充我的工作以提高效率。
我通常会对所有贴花进行去饱和处理,以便在引擎中进行着色,从而使这个过程更具程序性和适应性。

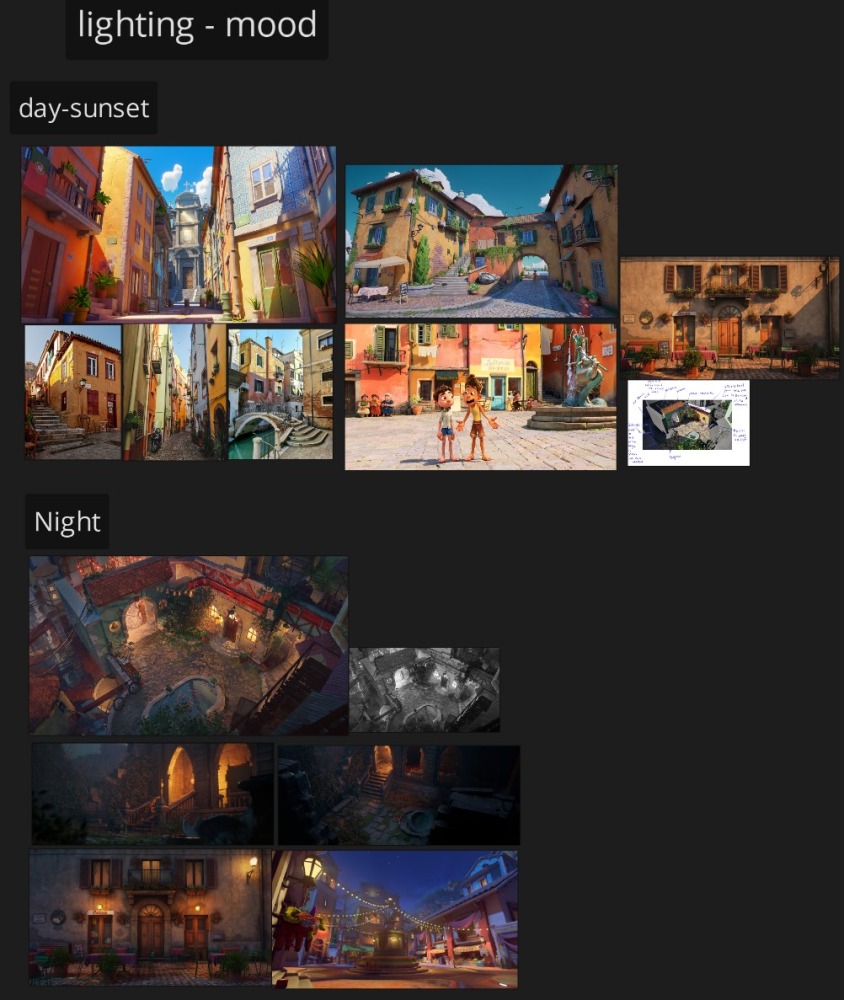
照明和渲染
对于最终的照明,我使用了 Lumen 和光线追踪反射。
起初,我尝试从概念艺术中复制绿色、低对比度的光线,因为它在那里看起来很棒。但是当我在我的场景中使用它时,它并没有像我希望的那样点击。

在那次初步测试之后,我意识到我希望这些颜色真正突出,让场景感觉更有活力,而不是那么冷。
由于我心目中的故事是一个暑假地点,我认为温暖的日落氛围会非常适合。经过一些调整,结果是这样的:

它仍然没有完全达到目标,但正在改善。
由于间接照明,阴影更加柔和,而较暖的色调有助于衬托出主屋的黄色和红色,这是一个关键的焦点。
我重新审视了我的参考资料,发现它们中的大多数都不是日落场景,而是中午或下午的灯光,以及充满活力、饱和的蓝天。

那时我终于知道了我想要的灯光设置。真正的突破是在找到 Karim Abou Shousha 的 YouTube 频道后出现的——他提供了在 Unreal 中使用 Lumen 实现逼真光照的精彩建议。我怎么推荐他的内容都不为过。
以下是我接下来所做的:
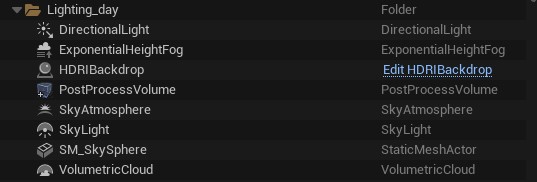
切换了 HDRIBackdrop 的默认天窗。
将 Skylight 用于填充照明(向阴影添加蓝色调)和反射。
提高了雾的可见性,以更好地散射光线。
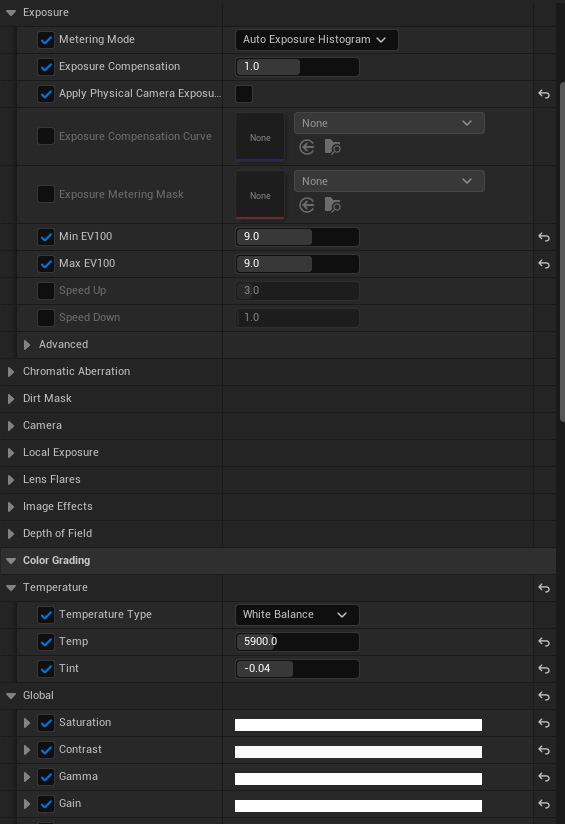
调整了后期处理体积,调整了曝光、泛光和颜色分级。


我了解到,照明是一个不断实验的过程。你必须测试不同的情绪,改变光线的方向,玩弄颜色和阴影,直到你找到感觉合适的东西。
这是我最喜欢的步骤之一,因为这是您的创造力真正发挥主导作用的时候。

夜
我早期犯的一个错误是给几乎所有的灯光都设置相同的强度,并且主要使用黄橙色调。我需要更多的颜色和亮度变化来匹配场景的能量。
非常感谢 Tanay Parab 指出这一点。这是只有灯光的夜晚:

正如你所看到的,我开始对每个单独光线的颜色和强度进行更多的实验。实际上,并非每个灯泡的光芒都相同——有些灯泡是旧的、新更换的、闪烁的,甚至坏了。
我还倾向于更蓝的色调来营造整体情绪。进度是这样的:

结论
完成这个项目并不容易;我花了大约 10 个月的时间才完成。有几天我感到不知所措,怀疑自己的能力,但我坚持了下来。
回首往事,我为自己的决心和毅力感到无比自豪。它提醒我们,即使是最艰难的旅程也可以带来真正有益的事情。
我想分享我在制作这个项目时学到的一些技巧:
- 享受过程胜过结果。
- 不要因为你的工作在开始时甚至中期看起来不是你想要的那样而感到压力,首先专注于学习和理解你正在尝试做的新技能/工作流程,然后应用并重复,结果会来的。
- 过度反馈是会发生的事情,可能会对您产生负面影响,最好有少数值得信赖的人可以询问。
- 不要把反馈当作个人。请记住,为您提供反馈的人通常更有经验,并且有兴趣看到您的改进。如果你不同意,请确保你可以用坚实的论点来支持你的观点。
- 即使在你没有动力的日子里,在你的项目上取得一些进展,即使只有 1-2%,也比完全没有进展要好。
- 如果你感到迷茫,不知道在你的项目中下一步该做什么,总是从大到小,场景中更大的应该更重要。
- 完美在于不完美。
我想感谢我的导师 Aleksandar Danilovac,他鼓励我探索新的工作流程,并增强了我对自己能力的信心。
我还要感谢 Think Tank 的全球导师,以及我的父母和女朋友的宝贵支持。非常感谢 GamesArtist 给我这个机会。
这个项目是献给我的狗 Tommy 的,他在完成过程中去世了。
感谢您阅读我的分析。我现在正在寻找在游戏行业开始我的职业生涯,如果您有任何可以提供的人脉或机会,让我们建立联系吧!

